PRINTODDS
A Web Solution that simplifies the way custom products are created and lets thousands of eCommerce Sellers build profitable businesses. This solution is specially made for Indian Sellers as Indian Ecommerce Industry is raising 13% each year and it has a great business Opportunity.
To comply with my non-disclosure agreement, I have omitted and obfuscated confidential information in this case study. All information in this case study is my own and does not necessarily reflect the views of PrintOdds
Introduction
Creating a Perfect Solution for Print on Demand Market In India
After the 2020 Pandemic, People are finding ways to work online and moving their local businesses on the internet. With these Business opportunities in the market, PrintOdds a New startup decided to Plan and Create a Print on Demand Drop Shipping web platform that can help all the Manufacturer (Print Providers) and Sellers to manage their business in an automated way and get the best business opportunities.
The Problem
The problem statement here is the issues of Indian eCommerce sellers who are struggling between their Online store and managing the Print Providers. Moreover, they are handling the Infrastructure, Inventory, and Shipping as well which creates chaos. To solve this issue we have to create a solution which can automate the Process and remove all the further step of management.
The Solution
We Set Out to create a brand new design system to ensure PrintOdds encompasses best in class usability and aesthetics across all corner of WebPortal
The Challenge
To Create the First Version in 12 Months
Our goal for the project was to create a web Platform that can onboard both the sellers and print providers and can also be connected to third party ecommerce platforms. To create the magic for the PrintOdds Platform we need to create Sellers Dashboard as well, the Website which will display the products that are customizable and help sellers & print Providers to choose the Product from the list.
We want to simplify the way custom products are created and let thousands of eCommerce merchants and Print providers build profitable businesses.
Our ambition here is to create a strong foundation that embraced a rapidly evolving business and a more diverse user base.
Our High-level Goals for First Release
-
Create Website Offering all the services
-
Offer custom printing products options
-
Users (Sellers) Onboarding Process
-
Module Planning
-
Planning for Simple setup with the most popular eCommerce platforms, Automatic syncing. (like Shopify. Wix Store, Prestashop, Etsy etc)
-
Give users more control over order handling, Printing Process, and Managing delivery.
-
Create a platform for innovation and deeper engagement.
-
In First Release Print Providers Onboarding will be Manual (Offline)
My Role
By the Start of Sep 2020, I Joined PrintOdds as a Freelance UX Designer to create and handle UX Design for their Web Platform and Deliver the Best User experience for their future clients.
I led the project and worked on all the aspects of the design system, including its UX and Visual Design. I also worked with the Product Manager and 1 Designer to ideate and create the Design Strategy of all the Goals.
In addition, I worked alongside a Freelance Researcher, who help us to conduct user research (through Surveys)and understand our users
We then ran 4 weeks of design sprints based on the design thinking methodology, which includes 5 stages: empathize, define, ideate, prototype, and test and understand our product requirements.
After our findings, we eventually created User Personas, Flowcharts, Wireframing, Low-Fidelity Prototyping and created an Invision link to test the usability.
Prototyping: This is where our UI designer worked on the Final Hi-Fidelity wireframe and created Visual Design and style guide, which later helped in creating a design system for developers to work faster and implement new features in the app.
Test: Last but not least the Testing phase goes side by side even with paper prototypes to test the usability and feature testing of the Web Platform. It helped us to iterate the design and required user experience
KickOff
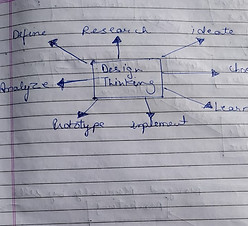
Followed Design Thinking Methodologies
We followed Design Thinking Methodologies: Empathize, Define, Ideate, Prototype, Test to create our platform. Each Step has its own Tasks. Design Thinking Process help us systematically extract, teach, learn and apply human-centered design techniques to solve problem in a creative and innovative way and let us think out of the box
Empathize: In this Step we find out all the user needs and focus on gaining real insights of the user and their problems which helped us making our web platform more user centric. During this step our Researcher helps us to understand the user's and their behaviour.
Define: With the help of all the research data, we find out all the problems our users face as eCommerce sellers and print providers in India. Then, we worked on many Ideas and jot the solution we can provide through our Web Platform.
I and the Product Manager worked on Site Maps, Flowcharts, User Journey Maps, User Stories and defined the process to provide a solution.
Ideate: In this step, I worked alone and designed User personas, User flows, feature listing, Paper Prototype, static wireframe, Lo-fi prototype and designed all the required steps to move it further for usability testing. In this step, we did Empathy Mapping through Miro which helps us to collaborate online and work together on mapping
Deep Dive The Project
Picking Up the Pieces
At the starting of the project, we didn’t have a clear understanding of the Print on Demand Platform and its user experience. Without pre-existing insights, we partnered with our Freelance researcher Aditi to explore how eCommerce sellers and Print providers work along.
.jpg)


Research
Early Insights from the Research
Our Researcher started with Quantitative Research and did Surveys with eCommerce sellers to measure users’ behavior and get their pain points while selling in India. Our goals were to understand the challenges Sellers faced in India and the workarounds they employed.

Supply Chain Issues
Sellors are most annoyed by the challenges they face because of infrastructure, location, and unavoidable delivery roadblocks during transitions that lead to the cancellation of orders.

Sellers Facing Issue with Returns
For eCommerce Sellers, managing returns are extremely expensive as it shows some unique challenges and it becomes more difficult in cross-border eCommerce

Unsupported Delivery in Many Locations
There are many locations in India where delivery partners do to provide their service, as a result seller misses their business opportunity


Issue in offering Cash on delivery payment mode
In India, most people prefer to pay cash on delivery due to the low credit card diffusion and low trust in online transactions, and that's where indian ecommerce sellers face issue
White label and private label
Many More to them...
The Discovery
Sellers Expectations Changed Over Time
We were surprised by the issues we found. Our Goal Audience was facing more problems in Indian Ecommerce Market than we know. But after some thinking, it became clearer that Sellers expected the experience to just work with minimal effort and wanted everything to be automated so that he could focus on Marketing.
On the other hand Print Providers are much of the business man’s which do not understand the marketing and have less knowledge to promote their business, they are more integral to their business, and their expectations evolved with time
We identify sellers' and Print providers' issues that can be resolved by developing the fastest growing dropshipping e-commerce platform. Which offers to onboard Sellers and Print Provider both and help them manage Inventory, Orders, and Delivery as well.
Typically, dropshippers market and sell items fulfilled by a third party supplier, like AliExpress. Here we as PrintOdds act as a middle man by connecting sellers and print Providers/manufacturers. Our Platform will be easy-to-use tools allowing Shopify, BigCommerce users to integrate sell anywhere in India
Deeper Insights
Working backwards from Perfect
Before I could jump into designing, it was important to define success and understand the health of the dropshipping experience at scale.
Prior to designing a print on demand Platform model, Onboarding rate i.e the rate at which our Sellers and Print Provider were going to onboard on our Platform was needed to be measured.
Some of the Questions we had in our minds, and we needed their answers before we started working on the design Process.
-
How the Onboarding Process will Work ?
-
How Sellers, who are already selling Print On Demand Products will integrate with our system.
-
How Print Provider Going to Join our Platform
-
What all services we are going to offer our Different users?
And Many More Questions Like these...

Most Issues require additional Feature
Then I and my team brainstorm the idea and find out answers to questions which helps us to move further with our Design Process.








We created interaction architecture, User Flows, the process, the design we need to follow, and then we unpacked the concept of onboarding the sellers and Print Providers and also integrating our Print on Demand Platform with ecommerce platform Providers (Shopify, Prestashop etc). And in this release, we are only focusing on Sellers Onboarding Process
Digging more revealed some big insights into Seller's experience. Almost all orders involved some extra involvement and coordination effort such as a phone call to print Providers, Delivery Services to clarify the details. It showes that the experience was hardly manageable by small sellers in India.
The time and energy we have spent during brainstorming sessions we have found out that a problematic business model was having a material impact on the business bottom line.So we tried to focus on enhancing our Product by adding additional features in it.
Designing the Web Portal
Introducing the Design
In an age where everything is demanding your time, PrintOdds will give your time back by making an automated solution for the Print On Demand Business Model, which will be fast, effortless and keeps users calm..
We find the optimal solution which is based on who you are, what you are selling and what you need. This Solution saves sellers time of managing every single step of Product delivery
Feature listing and Main Modules
A More Inclusive Design
We find out there are no fully functional automated solutions available in Indian Market which can help sellers to automate all the process of ecommerce management. To move beyond the existing biases, I tried to educate the team with an approach to designing for those users who need a fully automated solution.
With many calls and discussion we have finalised the Modules we wanted to there in seller Dashboard which will help sellers to understand and use the website Better.
-
Dashboard
-
Orders
-
My Products
-
Catalog
-
My store
-
Mockup Generator
-
Design Library
-
Billing
-
Settings
All these are the modules that need the user flows, Wireframes, and UI design. Then I have designed the Wireframe for all the Modules and discuss them with the stakeholder. We have discussed many points like, what will be the user flow for every screen, how will it help users to complete the task if the screen is easy to understand or not and many more similar questions to it.
Moving Forward to Design Steps
Designing the Whole Website
After all the research Findings and Brainstorming sessions, the Next step for me is to create Empathy Maps, User Flows, and wireframes. I started creating the Empathy Maps of the Site.
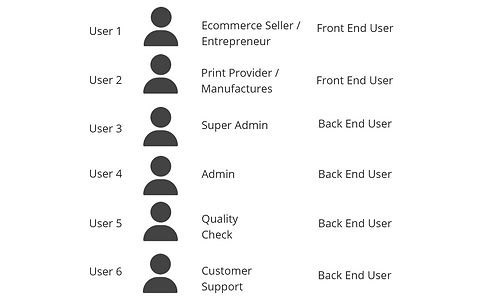
Deciding the User
Our User here is the Seller(print provider or Next Release) and we are creating our strategy as per the seller's requirement and start the design thinking process for the seller. The step I am going to cover here is Empathy - Define - Ideate - Design - Prototype - Test.
At first I have created a User Persona which is required to design user specific design.
User Persona
I first drafted the Persona on paper and then make it digital. It helps us imagine the user for which we are going to design the Product
I Used XD to design this Persona and tried to make it as real as possible. We all discussed her goal, frustrations, her personality and finally came up with this user persona.
Nina here is a 27 Years Old single female who lives in New Delhi and works as an Entrepreneur. She has her own Ecommerce Store on which she sells Print on Demand Tshirts, Spreadshirt, and bags. She has many frustrations as she solely managing the whole business modal.

Empathy Maps
With the help of User information and our own discussions we collaborated on miro software and created this Empathy Map, to create a great user experience and helps us in understanding the user tasks, users needs, website requirement, new feature requirement , architecture & User Flow
.jpg)
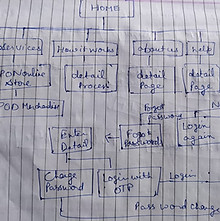
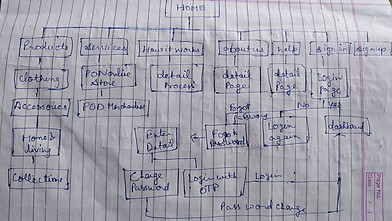
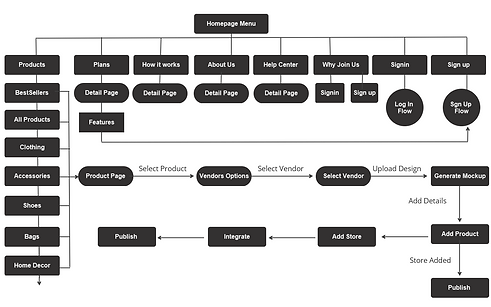
Site Maps/Information Architecture
I then decided to create an Information architecture of the website which will help us all to understand the website better and we can also add the functionality which went missing during dicussions.


These site structures are of both the homepage and the dashboard which helped us to find out the real flow of the Website and I discussed it with the stakeholders to bring everyone on the same page.
Moving Forward I have designed other Flow for pages like Sign In, Sign Up, Dashboard, Signup through Ecommerce Store, and more. It helps us understand the required flow for the website and User. We find out many missing flows which we never discussed it in the meetings through Empathy Maps.


User Flows
In the next step, I designed User Flows, which help me to get all the ideas about the tasks user will perform, and the steps user will follow to complete them.
I and the Product Person discussed the flow and finalize the User journey of all the Modules. It later on helped me to design the wireframe for every screen.


After Designing this flow we had a meeting with the stakeholders and find out some of the iterations which I did for the future steps.
All the Empathy map, journey map was discussed and finalized at this step and I moved to the next step i.e. to design Lo-Fi wireframe to actually visualize the flow and get a decent idea about how are screens going to look
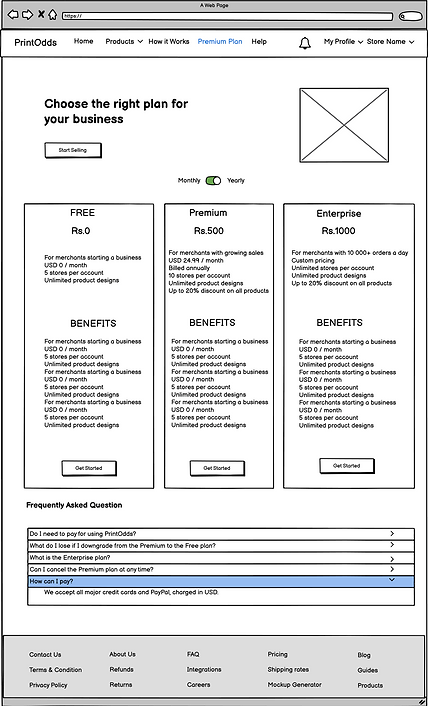
Lo-Fi Wireframes
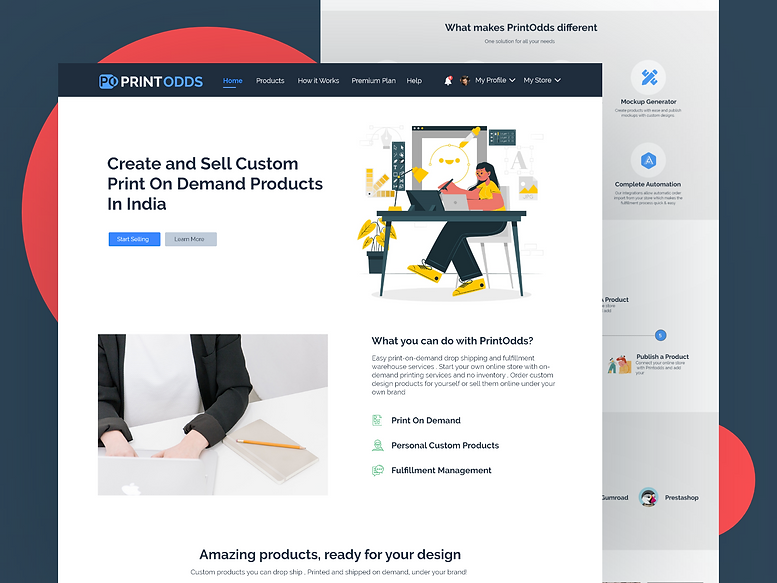
The Homepage Wireframe Screens
All the Wireframes were designed by me, For the homepage of the website I designed two type user flows out of which one is the single page view and other have multiple pages to show all the details.
After discussing those wireframes with the stakeholder we changed the idea and decided to display all the important details on the homepage which will help in more conversion at the later stage




All the Elements has been discussed in the meeting and as a result, we have got some changes that were important for the business and I changed the wireframe as per the new findings, which helped designer to create new a true to business designs
After changing the flow I moved to our main and important part of the Portal i.e the Dashboard, Sign in, Signup Flow.
The Signup Flow Wireframe Screens
In the early Meetings, we had finalized all the required module for the dashboard, and I stated the flow by keeping that in mind
I Kept the Sign in and Sign up Flow very easy so that users didn't get frustrated in filling the forms and leave the process in between. It will help us to get users in as fast as possible. All the remaining steps of onboarding will always be visible on the dashboard in the form of Notifications until the user completes all the steps.

Signin & Signup Screens

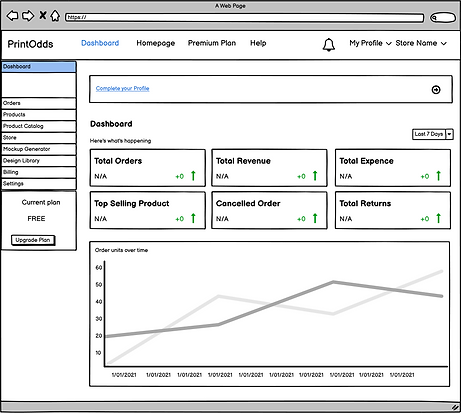
The Dashboard Flow Wireframe Screens
The Dashboard Wireframes show all the modules in it. At the dashboard, I have designed a section which will help user to go back to the main site without signing out from the dashboard & also helps the user to switch back to dashboard from the homepage as well

Designed this with Notification on the Homepage, All the profile completion steps will be accessible from the Dashboard until the user completes its profile
Some Main Screens of the seller Dashboard
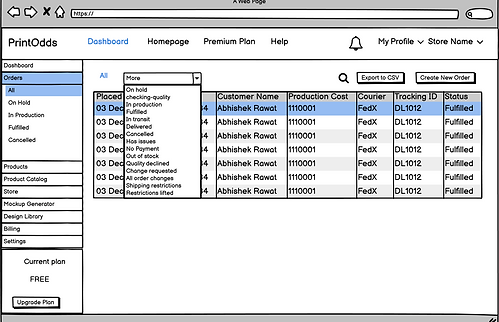
Order Management


Mockup Generator & My Products


Once I designed all the wireframes, I created the Prototype at the initial level and discussed everything at that stage.
After a long discussion with the stakeholders, I have received some of the feedback in the screen out which we have to consider 2-3 points, and I decided to change the wireframe as required.
When we all were on the same page of wireframe designs and locked all the visualization the next step is to deliver the Wireframes to the UI Designer.
I called a meeting with the designer and Product Person and we both helped the designer to understand the flow and Design the UI
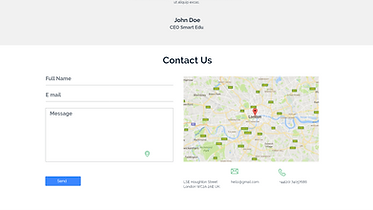
The UI Designs - Final Deliverables
UI Designer Made the style sheet of the Product and I and the UI Designer designed the screens. I mainly worked on the Dashboard & Homepage of the Hi-Fi Designs
The Dashboard Designs

The UI Designs - Final Deliverables

We've got your back
Whenever a seller isn’t sure about how to use the Website or how to upload the Product, they can directly ask for Help. Over time Printodds will learn more about the users and give the best in class solution to make everything at the right place.
How we got there
Providing Solutions for sellers in a Perfect way. Three primary questions informed my design strategy:
-
How do I design a solution for the User
-
What contexts need to be considered?
-
What’s the perfect Solution?
Early on, it was important to understand the issue users are facing while selling Print On Demand Products in India and all the different factors that need to be considered here.
To help and understand the whole product from the front end and as per the user's needs I have designed Empathy maps, User flow, User stories, Lo-Fi wireframes and shared it with the UI Designers. Later On the next step, I and the UI designer both created UI for all the screens. I have mainly designed and worked on the Homepage, Dashboard, Order, My Product pages UI.
We have tried to make it easy to understand and didn’t use much illustrations and confusing elements in it. We have designed our own Design system and use the same throughout the Website and Dashboard to keep consistency in the Product.
We have iterated our Design in the Process and deliver what really is required for the business.
Conclusion
Since the Product is under development, we have seen a lot of iteration as per the starting wireframe design. Some of the iteration are because of the usability testing and some of it includes the additional features while developing. During Our Research we have contacted some of aspiring Sellers in indian and have received fewer enquiries about how the platform will help sellers, which shows that the design is easier to understand.
This Website design validated our hypothesis that the most effective value proposition is one that is centered around a person’s core motivation. And we have applied the same approach to all the key pages of the platform
Main challenge and lesson learnt
This was the first time I worked on a project Alone and gone through lots of disagreements between the Stakeholders and which led to delay in the project. Although I was nervous at the beginning, I soon mixed up with the environment and with other team-mates. I also learnt that active communication and short daily stand-up meetings were key to ensuring the project’s success.